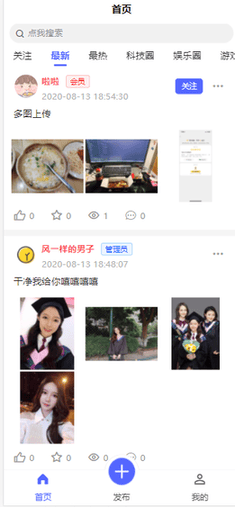
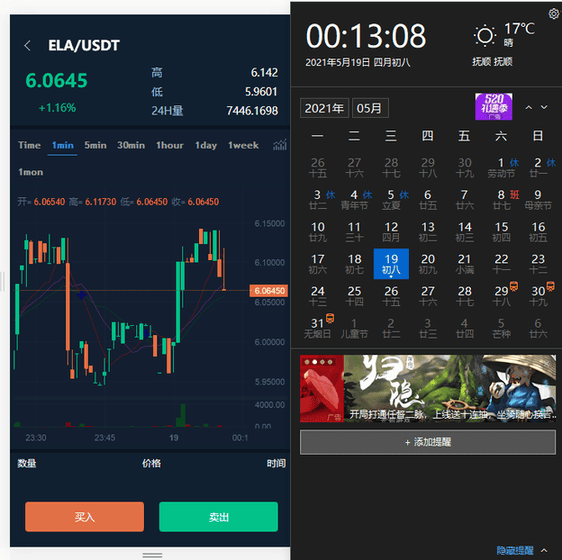
演示:

技术
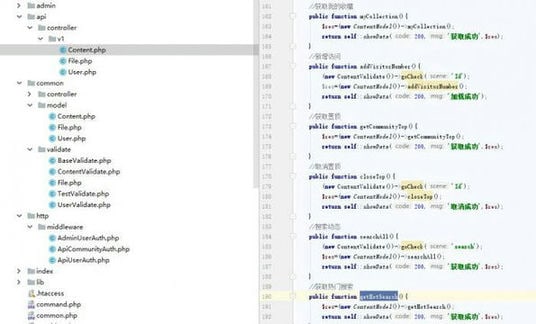
后端程序采用MVC的设计模式

说明
基于thinkphp5.1+uniapp+mysql5.7 开发的社区程序,主要兼容H5版本。
图片压缩使用的七牛云存储。
后台管理系统并未完善,后期有时间完善或自行完善
学了一点thinkphp的开发和uniapp结合起来做了这一套来练习,能够正常运行,代码可维护性还行吧
打了非常多的注释,适合新手参考学习 或者 用于自行二开新增需要社区的程序,例如跑腿,支付等功能
主要功能:
发布动态(文字内容,图片或视频,地点,类别)
首页展示
点赞 收藏 评论 二级评论 点赞
关注 删除 举报
查看用户资料和用户的发布
查看我的发布
查看我的收藏
设置
修改个人资料
登录账号 注册账号
搜索动态
暂时想到这么多
前端
基于uniapp并使用uview-UI框架开发
搭建
导入数据库
/community/community.sql
修改后端代码
/config/database.PHP
‘hostname’ => ”,
// 数据库名
‘database’ => ”,
// 用户名
‘username’ => ”,
// 密码
‘password’ => ”,
// 端口
‘hostport’ => ”,
如何部署服务器thinkphp项目自行百度吧
修改前端代码
/config/config.js
apiBaseUrl:”http://py.q05.cc/api/”,
修改成自己的域名
打开HbuilderX工具(没有自行百度下载),
导入前端源码目录,顶部导航选择发行-网站发行
完成后将该目录文件放到后端thinkphp项目下的public/app文件夹里
然后就能看到部署成功了
站长群集#技术教程交流Q群:280283793 (新群&禁广)
ASP300源码永久发布地址blog.tinstu.com(防失联)本站提供的资源,都来自网络,版权争议与本站无关,所有内容及软件的文章仅限用于学习和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险与本站无关,您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如果有侵权之处请第一时间联系我们删除。敬请谅解! E-mail:mail@blog.tinstu.com







![[精品软件] 乐咔相机V1.00相机功能强大-ASP300源码](http://blog.tinstu.com/wp-content/uploads/2021/04/153814eqsommgo8cd6sevs.jpg)










暂无评论内容